git 소개
2018-12-31 00:00:00 +0000Svn과 Git의 차이점
버전 관리란?
- 버전 관리 시스템은 파일의 변화를 시간에 따라 기록하여 과거 특정 시점의 버전을 다시 불러올 수 있는 시스템( git 설명 참고 링크 )
중앙집중식 관리 vs 분산관리
- svn의 중앙 집중식 버전 관리 시스템(Centralized Version Control System; CVCS)
- git은 분산 버전 관리 시스템(Distributed Version Control System; DVCS)
- 중앙집중식 시스템은 중앙server가 하나 존재. 중앙server에서 version을 관리. 단점은 중앙server에 문제가 생기면 파일 올리기, 파일 받기 등의 기능을 수행할 수 없음
- 분산 버전 시스템은 저장소를 통째로 복사.(checkout) 그래서 서버에 문제가 생겨도 언제든 복구가 가능
파일 관리

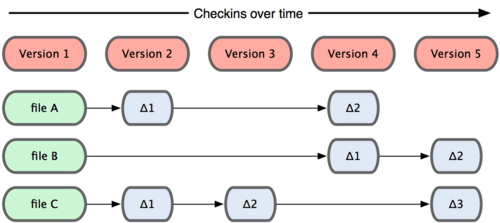
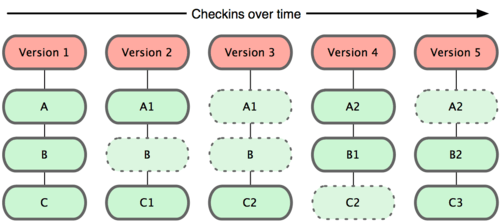
- svn은 파일 변화가 있을 때 마다 version을 붙여서 전체 파일을 관리함. 즉 변경되지 않은 파일도 관리

- git은 파일 변화가 없으면 이전 파일 링크만 가지고 있음. 파일을 들고있지 않기때문에 무게도 가볍다
작업 속도
- svn은 모든 작업이 중앙서버를 통해야 가능하다.그래서 commit, push 시 속도가 느리다
- git은 checkout할 때 저장소를 통째로 복사하고 거의 대다수의 작업을 local에서 한다(commit, branch 등.. push, pull 등 중앙 서버를 통하는 것은 느리다)그래서 인터넷이 없어도 작업할 수 있다
파일,프로젝트 상태 분류

- git은 파일을 3가지 상태로 분류한다
- Modified: 파일이 local에서 수정되었다
- Staged: 현재 수정한 파일을 곧 commit할 것이다
- Committed: 파일이 local에 저장되었다

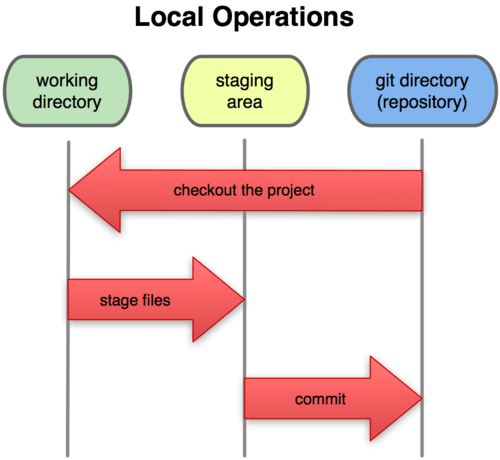
- 또한 프로젝트도 3단계로 분류한다
- working directory : 수정한 파일들이 있는 디렉터리
- staging area : 곧 commit할 데이터 정보를 저장.
- git directory : git이 프로젝트의 메타데이터와 객체 데이터 베이스를 저장하는 곳(.git) commit버튼을 눌러 자신의 local 저장소에 변경사항을 반영하였다
node.js 개발환경 구축
2018-12-30 00:00:00 +0000Nodejs 개발환경 구축
Node.js란
- 브라우저가 아닌 서버 환경에서 javascript를 사용할 수 있게 해줌
- 이벤트방식과 비동기식. 어떤 이벤트가 발생할 때 처리하며, 처리를 하기 위해 서버가 멈추지 않음(callback함수)=>속도향상
Node.js 설치
download url : https://nodejs.org/ko/
Node.js 예제
- server.js 파일을 만들고 아래와 같이 소스코드를 작성한다
- 작성 후 cmd 창을 열고 해당 소스코드가 있는 폴더로 이동한다
- cmd 창에 node server.js 라고 입력한다
- http://127.0.0.1:52273/ 주소로 들어가면 Hello World…! 라는 글을 볼 수 있다
// 모듈 추출
var http = require('http');
// 웹 서버를 만들고 실행
http.createServer(function(request, response){
response.writeHead(200, {'Content-Type': 'text/html'});
response.end('<h1>Hello World...!</h1>');
}).listen(52273, function(){
console.log('Server running at http://127.0.0.1:52273/');
});
node.js 기본 내장 모듈
2018-12-30 00:00:00 +0000기본 내장 모듈
- 아래 url에서 node.js에서 사용하는 기본 내장 모듈 api를 확인할 수 있다
- https://nodejs.org/api/
os모듈
- node.js 서버가 실행되고 있는 운영체제에 대한 정보
const os = require('os');
console.log(os.hostname()); // 운영체제의 호스트 이름 리턴
console.log(os.type()); // 운영체제의 이름 리턴
console.log(os.platform()); // 운영체제의 플랫폼 리턴
console.log(os.arch()); // 운영체제의 아키텍처 리턴
console.log(os.release()); // 운영체제의 버전 리턴
console.log(os.uptime()); // 운영체제가 실행된 시간 리턴
console.log(os.loadavg()); // 로드 에버리지 정보를 담은 배열 리턴
console.log(os.totalmem()); // 시스템의 총 메모리 리턴
console.log(os.freemem()); // 시스템의 사용 가능한 메모리 리턴
console.log(os.cpus()); // CPU의 정보를 담은 객체 리턴
console.log(os.networkInterfaces()); // 네트워크 인터페이스의 정보를 담은 배열 리턴
url 모듈
- url 분석 및 구문 분석을 위해서 사용
var url = require('url');
// parse는 url문자열을 url 객체로 변환해서 리턴
var obj = url.parse('https://parkwonhui.github.io/');
console.log(obj);
Query String 모듈
- url객체와 쿼리에 관련된 모듈
- 아래 예제는 url 중에 query만 뽑아내는 예제이다
- 그래서 쿼리가 있는 Obj1은 쿼리정보가 출력되지만 쿼리정보가 없는 Obj2는 아무것도 출력되지 않는다
//모듈을 추출
var url = require('url');
var querystring = require('querystring');
// parse:쿼리문자열을 쿼리 객체로 리턴
var parsedObj1 = url.parse('http://www.hanbit.co.kr/store/books/look.php?p_code= B4250257160');
var parsedObj2 = url.parse('https://parkwonhui.github.io/java/2018/12/28/java-javabean.html');
console.log(querystring.parse(parsedObj1.query));
console.log(querystring.parse(parsedObj2.query));
Util 모듈
- node.js에 보조적인 기능을 모아둠
var util = require('util');
// 매개변수로 입력한 문자열을 조합해 리턴
var data = util.format('%d + %d = %d', 52, 273, 52+273);
console.log(data);
crypto 모듈
- 해시(전자지문)생성과 암호화를 수행하는 모듈
- 아래 예제는 문자열을 암호화해서 해시값을 출력하는 예제
var crypto = require('crypto');
// 해시생성
var shasum = crypto.createHash('sha256');
shasum.update('werwetg'); // 문자열에 따라 해시 값이 달라진다
var output = shasum.digest('hex');
console.log('crypto_hash:', output);
- 다음 예제는 암호화 및 복호화를 하는 예제
var crypto = require('crypto');
var key = 'abce1123123';
var input = 'password';
var cipher = crypto.createCipher('aes192', key);
cipher.update(input, 'utf8', 'base64');
var cipheredOutput = cipher.final('base64');
var decipher = crypto.createDecipher('aes192', key);
decipher.update(cipheredOutput, 'base64', 'utf8');
var decipheredOutput = decipher.final('utf8');
console.log(input); // 암호화 전
console.log(cipheredOutput); // 암호화 후
console.log(decipheredOutput); // 복호화
File System 모듈
| 객체 이름 | 설명 | |:——–:|:——–:| | readFile(file,encoding, callback) | 파일을 비동기적으로 읽음 | | readFileSync(file, encoding) | 파일을 동기적으로 읽음 | | writeFile(file, data, encoding, callback) |파일을 비동기적으로 씀 | | writeFileSync(file, data, encoding) | 파일을 동기적으로 씀 |
- 파일을 동기적으로 읽는다.
- 그래서 파일 내용다음에 1이 출력된다
var fs = require('fs'); var text = fs.readFileSync('ttt.txt', 'utf8'); console.log(text); console.log('1'); - 비동기적 파일 읽기. readFile 함수를 만나면 이벤트 리스너에 등록하고 파일을 읽으면 이벤트 리스너를 실행
- 비동기적이므로 파일을 읽으면서 프로그램을 실행한다.
- 그래서 1다음에 파일 내용이 출력된다
var fs = require('fs');
fs.readFile('ttt.txt', 'utf8', function(error, data){
console.log(data);
});
console.log('1');
node.js의 전역 객체
2018-12-30 00:00:00 +0000Node.js의 전역 객체
전역변수
- node.js 이므로 최상위 객체 window는 없음
- 전역변수, 전역 함수를 가짐.
- 전역 변수 | 객체 이름 | 설명 | |:——–:|:——–:| | __filename | 현재 실행 중인 코드의 파일 경로를 나타냅니다 | | __dimame | 현재 실행 중인 코드의 폴더 경로를 나타냅니다|
- 사용법
console.log('filename:', __filename);
console.log('dirname:', __dirname);
전역 객체
| 객체 이름 | 설명 | |:——–:|:——–:| | console | 콘솔 화면과 관련된 기능을 다루는 객체 | | exports | 모듈과 관련된 기능을 다루는 객체 | | process | 프로그램과 관련된 기능을 다루는 객체 |
console 객체
- 지정한 매개변수 이외의 내용은 그냥 출력된다
- ‘%j’는 json 데이터가 들어간다
console.log('숫자: %d + %d = %d', 273, 52, 273 + 52,'가나다라라');
console.log('문자열: %s', 'Hello World..!', '특수기호와 상관 없음');
console.log('JSON: %j', {name:'RintTanTt'});
- 시간측정 예제
- ‘a’는 타이머의 이름이라고 생각하면 된다(아무 글자를 넣어도 됨)
// 시간측정 시작
console.time('a');
var output = 1;
for(var i = 1; i<=10; ++i){
output *= 1;
}
console.log('Result:', output);
// 시간 측정을 종료합니다
console.timeEnd('a');
- 출력 글자 색상을 바꿀 수도 있다
// 출력합니다.
console.log('\u001b[31m', 'Hello World .. !');
console.log('\u001b[32m', 'Hello World .. !');
console.log('\u001b[33m', 'Hello World .. !');
console.log('\u001b[34m', 'Hello World .. !');
console.log('\u001b[35m', 'Hello World .. !');
console.log('\u001b[36m', 'Hello World .. !');
console.log('\u001b[1m');
console.log('\u001b[31m', 'Hello World .. !');
console.log('\u001b[32m', 'Hello World .. !');
console.log('\u001b[33m', 'Hello World .. !');
console.log('\u001b[34m', 'Hello World .. !');
console.log('\u001b[35m', 'Hello World .. !');
console.log('\u001b[36m', 'Hello World .. !');
// 초기화합니다.
console.log('\u001b[0m');
process 객체
- 프로그램과 관련된 정보를 나타내는 객체
| 속성 이름 | 설명 |
|---|---|
| argv | 실행 매개변수를 나타냄 |
| env | 컴퓨터 환경과 관련된 정보를 나타냄 |
| version | Node.js 버전을 나타냄 |
| verisons | Node.js와 종속된 프로그램 버전을 나타냄 |
| arch | 프로세서의 아키텍처를 나타냄 |
| platform | 플랫폼을 나타냄 |
- 매개변수를 차례대로 출력하고 ‘–exit’ 문자열을 찾으면 입력 시간 후에 프로그램이 종료되도록 만든 예제
// process.argv
process.argv.forEach(function(item, index){
// 출력합니다
console.log("메모리 사용정보(객체반환):",process.memoryUsage());
console.log(index+':'+typeof(item)+':',item);
// 실행 매개변수에 --exit가 있을 때
console.log("프로그램이 실행된 시간:",process.uptime());
if('--exit' == item){
// 다음 실행 매개변수를 얻음
var exitTime = Number(process.argv[index+1]);
// 일정 시간 후 프로그램을 종료
setTimeout(function(){
process.exit();
}, exitTime);
}
});
exports 객체와 모듈
- nodejs는 모듈을 사용하여 기능을 확장
- 무듈은 기능을 쉽게 사용하고자 메서드와 속성을 미리 정의해서 모아놓은 것
- 다음 예제는 main.js가 module.js 의 기능을 불러와 사용
- 모듈 추출 시 require 함수 사용
- module.js
// abs:절대값을 구함
exports.abs = function(number){
if(0 < number)
return number;
else
return -number;
};
//원의 넓이를 구하는 메서드
exports.circleArea = function(radius){
return radius * radius * Math.PI;
}
- main.js
// 모듈을 추출
var module = require('./module.js');
// 모듈을 사용
console.log('abs(-273)=%d', module.abs(-273));
console.log('circleArea(3) = %d', module.circleArea(3));
node.js http module
2018-12-30 00:00:00 +0000HTTP 모듈
HTTP
- TCP/IP를 기반으로 하는 프로토콜
- 웹서버는 클라이언트에서 요청하면 서버에서 응답을 주는 형식으로 되어있다
server 객체
- http 모듈에서 가장 중요한 객체는 server객체
- http 모듈의 createServer() 메서드를 사용하면 server 객체 생성
- 아래 예제는 서버가 응답하지 않으므로 페이지에 내용을 표시하지 않고 계속 응답만 기다린다
var http = require('http');
// 웹 서버를 생성합니다.
var server = http.createServer();
// 웹 서버를 실행합니다.
server.listen(52273);
| 메서드 이름 | 설명 |
|---|---|
| request | 클라이언트가 요청할 때 발생하는 이벤트 |
| connection | 클라이언트가 접속할 때 발생하는 이벤트 |
| close | 클라이언트가 종료될 때 발생하는 이벤트 |
| checkContinue | 클라이언트가 지속적인 연결을 하고 있을 때 발생하는 이벤트 |
| upgrade | 클라이언트가 HTTP 업그레이드를 요청할 때 발생하는 이벤트 |
| clientError | 클라이언트에서 오류가 발생할 때 발생하는 이벤트 |
var http = require('http');
// server 객체를 생성
var server = http.createServer();
// server 객체에 이벤트 연결
server.on('request', function(code){
console.log('Request On');
});
server.on('connection', function(code){
console.log('Connection On');
});
server.on('close', function(code){
console.log('Close On');
});
// listen()메서드 실행
server.listen(52273);
response 객체
| 메서드 이름 | 설명 | |:——–:|:——–:| | writeHead(statusCode, object) | 응답 헤더를 작성 | | end([data], [encoding]) | 응답 본문을 작성|
- 클라이언트가 서버 응답을 받으면 페이지가 정상적으로 띄워짐
// 웹서버를 생성하고 실행합니다
require('http').createServer(function(request, response){
response.writeHead(200, {'Content-Type':'text/html'});
response.end('<h1>Hello World..!</h1>');
}).listen(60001);
File System 모듈을 사용한 HTML 페이지 제공
- javascript 파일 위에서 모든 html 페이지를 문자열로 작성하는 것은 불가능
- file System 모듈을 사용하여 서버에 존재하는 HTML 페이지를 클라이언트에 제공
- html과 js 파일을 생성
// 모듈을 추출합니다.
var fs = require('fs');
var http = require('http');
// 서버를 생성하고 실행합니다.
http.createServer(function (request, response) {
// HTML 파일을 읽습니다.
fs.readFile('6-8.html', function (error, data) {
response.writeHead(200, { 'Content-Type': 'text/html' });
response.end(data);
});
}).listen(52273, function () {
console.log('Server Running at http://127.0.0.1:52273');
});
-html
<!DOCTYPE html>
<html>
<head>
<title>Index</title>
</head>
<body>
<h1>Hello Node.js</h1>
<h2>Author. RintIanTta</h2>
<hr />
<p>Lorem ipsum dolor sit amet.</p>
</body>
</html>
이미지와 음악파일 제공
- 60001번 포트로는 이미지 파일 제공. 60002번 포트는 음악 파일 제공 ~~~ var fs = require(‘fs’); var http = require(‘http’);
// 60001번 포트에 서버를 생성하고 실행 http.createServer(function(request, response){ // 이미지 파일 읽기 fs.readFile(‘Chrysanthemum.jpg’, function(error, data){ response.writeHead(200, {‘Content-Type’:’image/jpeg’}); response.end(data); }); }).listen(60001, function(){ console.log(‘Server Running at http://127.0.0.1:60001’); });
// 60002번 포트에 서버를 생성하고 실행 http.createServer(function(request, response){ // 음악 파일을 읽습니다 fs.readFile(‘Kalimba.mp3’, function(error, data){ response.writeHead(200, {‘Content-Type’:’audio/mp3’}); response.end(data); }).lesten(60002, function(){ console.log(‘Server Running at http://127.0.0.1:60002’); }); });
### 쿠키 생성
- 쿠키는 key, value로 이루어진 데이터
- 이름, 값 파기 날짜, 경로 정보 등을 가지고 있다
- 일정 기간동안 데이터를 저장할 수 있으므로 로그인을 유지할 때 사용
- response 객체의 Set-Cookie 속석으로 쿠기를 할당할 수 있음
- 아래 예제는 쿠키를 출력하는 예제. 첫 접속 시에는 쿠키가 없으므로 undefined를 출력하지만 두번째 부터는 쿠키의 내용을 출력한다
var http = require(‘http’); http.createServer(function(request, response){ // 변수를 선언 var date = new Date(); date.setDate(date.getDate() + 7);
// 쿠키 입력 response.writeHead(200, { ‘Content-Type’:’text/html’, ‘Set-Cookie’:[‘breakfast = toast;Expires = ‘+ date.toUTCString(), ‘dinner=chicken’] }); // 쿠키를 출력합니다 response.end(‘<h1>‘+request.headers.cookie + ‘</h1>’); }).listen(60001, function(){ console.log(‘server Start’); });
### 페이지 강제 이동
- 네이버 로그인 시 흰화면으로 이동후 재빨리 메인화면으로 이동
- 이렇게 페이지 강제 이동이 발생한다
- 사용법은 응답 헤더의 Location 속성에 이동할 url을 넣어주면 된다
| 응답번호 | 설명 |
|:--------:|:--------:|
| 1XX | 처리중 |
| 2XX | 성공 |
| 3XX | 리다이렉트 |
| 4XX | 클라이언트 오류 |
| 5XX | 서버 오류 |
var http = require(‘http’);
http.createServer(function(request, response){ response.writeHead(302, {‘Location’:’https://parkwonhui.github.io/’}) response.end(); }).listen(60001, function(){ console.log(‘server Start’); });
### request 객체
- 사용자가 요청한 페이지를 적절하게 제공해주고, 요청 방식에 따라서 페이지를 구분할 수 있음
- url 모듈을 사용해 pathname 추출 후 조건문으로 페이지를 따로 처리
| 속성 이름 | 설명 |
|:--------:|:--------:|
| method | 클라이언트의 요청 방식을 나타냄 |
| url | 클라이언트가 요청한 URL을 나타냄 |
| headers | 요청 메시지 헤더를 나타냄 |
| trailers | 요청 메시지 트레일러를 나타냄 |
| httpVersion | http 프로토콜 버전을 나타냄 |
var http = require(‘http’); var fs = require(‘fs’); var url = require(‘url’);
http.createServer(function(request, response){ // 변수를 선언 var pathname = url.parse(request.url).pathname; // 페이지를 구분 if(‘/’ == pathname){ fs.readFile(‘6-17.html’, function(error, data){ response.writeHead(200, {‘Content-Type’:’text/html’}); response.end(data); }); }else if(‘/OtherPage’ == pathname){ fs.readFile(‘6-18.html’, function(error, data){ response.writeHead(200, {‘Content-Type’:’text/html’}); response.end(data);
}); }
}).listen(60001, function(){ console.log(‘server Start’); }); ~~~
Posts
-
Interceptor(인터셉터)
-
Android Studio Install
-
계층형 게시판
-
VirtualBox Ubuntu 18.04.2 LTS
-
TransactionAwareDataSourceProxy Error
-
Java Coding Conventions
-
Java Long과 long의 차이
-
Mybatis 객체 안에 객체 매핑
-
JavaConfig mariadb 연결
-
DataTable
-
관리자 페이지
-
MappingJackson2JsonView
-
Spring Javaconfig
-
게시판 만들기-제품 등록
-
게시판 만들기-제품 페이지 제작
-
게시판 만들기-회원탈퇴 및 게시판 삭제 플래그 추가
-
footer 하단에 고정시키기
-
bootstrap4 사용법
-
Spring 데이터 검증 @Valid, BindingResult
-
brackets 실시간 미리보기
-
Spring 기본설정(pom.xml, web.xml, encoding)
-
Vue.js computed, methods, watch
-
javascript onkeyup
-
Maria DB Incorrect string value Error
-
javascript 암호화(md5, base64)
-
Vue.js template
-
Vue.js 소개
-
Nexacro 설명
-
ControllerAdvice
-
Batch
-
html 페이지 로딩 순서
-
소수구하기(PrimeNumber)
-
최소공배수,최대공약수
-
Stream
-
Lambda(람다식)
-
inner class(내부 클래스)
-
final 키워드
-
file upload
-
파이썬 빅 데이터 K-평균(K-means)
-
아나콘다(Anaconda), 주피터 개발환경 세팅
-
텐서플로우(TensorFlow) 아키텍쳐 및 Session
-
텐서플로우(TensorFlow)상수, 변수, 함수
-
머신러닝 기초
-
한글 리스트 오름차순, 내림차순
-
연속된 글자의 갯수 출력
-
java spring5 프로젝트 설정
-
restController
-
spring 세팅 및 기본설정
-
mybatis trim
-
jquery datepicker
-
ajax로 데이터 전달/응답 받는법
-
mybatis error
-
mybatis 게시판 만들기 순서
-
Java Jsp Mybatis Dynamic Query
-
mybatis
-
git 소개
-
node.js 개발환경 구축
-
node.js 기본 내장 모듈
-
node.js의 전역 객체
-
node.js http module
-
node.js event
-
jdbc
-
자바빈
-
jsp, servlet 정리
-
java null object pattern
-
다음지도 key 등록(kakao map)
-
공공 데이터 open api
-
facebook login api
-
sourcetree 사용법
-
JavaScript event3
-
JavaScript jquery
-
JavaScript dom
-
JavaScript ajax
-
JavaScript 이벤트2
-
JavaScript 캡슐화
-
JavaScript Array,내장객체
-
JavaScript var
-
JavaScript 객체,생성자
-
JavaScript 함수,클로저
-
JavaScript Event
-
javascript eclipse 자동완성(with tern)
-
CSS position
-
HTML5,CSS 선택자
-
자바 시간 측정
-
git,eclipse 연동
-
HTML 기초 정리
-
Eclipse Web 환경세팅
-
피보나치의 수
-
Oracle 반복문,커서,예외,저장 서브프로그램
-
Oracle PL/SQL
-
Oracle 다중쿼리(Multiple row query)
-
Oracle 인덱스, 뷰, 시퀀스, 트랜잭션, 세션 정리
-
Oracle JOIN 정리
-
Oracle DDL, DML 정리
-
Oracle 문자열 함수 정리
-
Oracle 숫자,날짜,자료형 변환 함수 정리
-
Oracle 제약조건 정리
-
Oracle 기초 쿼리 정리
-
문제2775
-
DFS
-
junit
-
json
-
algorithmus basic
-
circular queue(원형큐)
-
binary search(이진탐색)
-
port forwarding(포트포워딩)
-
kakao chatbot(카카오 챗봇)
-
java io
-
sort comparable, comparator
-
Unresolved compilation problem
-
ArrayList, HashMap
-
Regular(정규표현식)
-
Enum Class
-
String Function
-
refactoring 이란(상수,제어플래그,assert)
-
reference,abstract 정리
-
FileNotFoundException Solve
-
static
-
Thread Synchronization(스레드동기화,원자성)
-
Java Exception(예외처리)
-
Java 생성자, this, super
-
roomnum
-
BeeHouse
-
Git Reset, Revert
-
Git Log
-
Array
-
stack
-
pyramid draw
-
Star Draw(별 그리기4)
-
Star Draw(별 그리기3)
-
Star Draw(별 그리기2)
-
Star Draw(별 그리기1)
-
Loop(While, For)
-
자바 데이터 타입, 데이터 연산
-
시계방향 달팽이 그리기
-
정수값의 짝수,홀수 갯수 구하기
-
java, Scanner 정리
-
draw dog
subscribe via RSS